Comparing GetKey and GetKeyDown
The and functions serve similar purposes. However, they have important differences you should be aware of.
GetKey
- Will continuously return until the user releases the key.
- Useful for automatically repeated actions, such as continuously firing a weapon. Also useful for toggleable modifiers, such as sprinting or crouching.
- Can be called from Update, FixedUpdate, or any other time the key state is needed.
GetKeyDown
- Will only return during one frame. Key must be released and pressed again to reset.
- Useful for triggering events that should happen exactly once per press, such as jumping or pausing the game.
- Must be called from the Update function, since the value only persists for a single frame.
Note that the function behaves similarly to , but is triggered when a key is released instead of pressed. With both methods, it is critical that they are only called in the Update function in order to ensure you do not miss any key presses.
Как сделать кнопку для сайта
1. Простая кнопка для сайта
Простейшая кнопка для сайта реализуется HTML-тегами button и input c определённым типом. У этих тегов отсутствует атрибут href, перекидывающий пользователя на указанную страницу. Но можно снабдить их атрибутом onclick – небольшой вставкой javascript’а, в которой прописывается целевая страница:
<input type=″button″ value=″Нажмите здесь!″ onclick=″location.href=′любая ссылка′″>
2. Кнопка с фоновой картинкой

При наличии рисованных кнопок в макете сайта можно реализовать их с помощью обычной ссылки, заключив в неё файл картинки:
<a href=″любая ссылка″ target=″_blank″><img src=″ссылка на изображение″></a>
Для этого вам потребуется:
- Нарисовать пиктограмму (своими руками или посредством генератора кнопок для сайта).
- Загрузить картинку на сервер (например, с помощью файлового менеджера) и прописать ссылку на неё.
- Указать в CSS-файле все необходимые стили.
Кстати, можно обойтись и одним CSS: кнопку для сайта полностью описать в стилях, включая фоновое изображение, скругление углов, и т. п. В шаблоне странице ссылке присваивается определённый класс.

Подробнее
Пример оформления кнопки на CSS:
В разделе “Панель управления” – “Дизайн” – “Редактор / CSS” напишите код вроде следующего:
И не забудьте про HTML-код кнопки:
<a href=″любая ссылка″ class=″site-button″>Нажмите здесь!</a>
Вероятно, CSS-код показался вам сложным и запутанным, если вы никогда не работали с ним. Но потребуются лишь некоторые настройки: размер шрифта (лучше в пикселях), фоновый цвет в формате HEX (таблица этих цветов легко находится с помощью поисковиков), отступы.
3. Кнопка на сторонний сайт
Иногда нужно отдавать свою готовую кнопку на сайты пользователям, чтобы они могли её установить у себя. Предоставляйте им полный HTML-код, чтобы они могли его скопировать и без проблем вставить на свой сайт. Такую заготовку под кнопку лучше оборачивать тегом textarea.
Топ 6 полезных статей для руководителя:
- Как провести мозговой штурм среди сотрудников
- Этапы воронки продаж
- Закон Парето в бизнесе и в жизни
- Что такое трафик и как его посчитать
- Конверсия продаж: 19 причин низкой конверсии
- Обратный звонок на сайте
Рыбы
Тренируйтесь
Самое Главное Сочетание Клавиш
Вы можете в любой момент забыть любое сочетание клавиш, а может, для нужного действия его нет вообще. И вот рука уже сама потянулась к трекпаду… Без паники останавливаем её, возвращаем на клавиатуру и вспоминаем главное сочетание клавиш: Command + Shift + A (macOS) или Control + Shift + A (Windows). При нажатии увидите меню, которое называется Actions (и сочетание легко запомнить по первой букве этого слова). В появившемся окне начинаете набирать действие, которое хотели выполнить, и IDE сама подскажет вам и само действие, и шорткат для него.
По действиям в списке очень удобно перемещаться стрелками вверх/вниз. Можете нажать просто Enter, чтобы выполнить действие, а можете закрыть это окно и воспользоваться предложенным шорткатом. Вуаля, действие выполнено без единого движения курсора!
В macOS есть ещё одно полезное сочетание клавиш — Command + Shift + /. Это вызов справки. Если ваша IDE основана не на Idea, то оно может очень пригодиться. Всё просто: нажимаете Command + Shift + / и начинаете вводить команду. Причём это будет работать не только в IDE.
Я, к примеру, пишу эту статью в «Заметках» и забыл, как выполняется поиск по документу: вызываю справку с помощью шортката, набираю «Найти», с помощью стрелок нахожу нужную команду. Можно нажать Enter, чтобы команда выполнилась, но это не наш путь — мы же изучаем шорткаты ![]() Напротив пункта меню обычно можно найти нужное сочетание клавиш — посмотрите его, закройте меню и выполните команду с его помощью. Ничего страшного, если вы не запомните с первого раза — после нескольких повторений всё равно получится.
Напротив пункта меню обычно можно найти нужное сочетание клавиш — посмотрите его, закройте меню и выполните команду с его помощью. Ничего страшного, если вы не запомните с первого раза — после нескольких повторений всё равно получится.
Пользуйтесь плагинами
Есть плагины, которые облегчают запоминание сочетаний клавиш. Их можно найти, поколдовав разными словосочетаниями со словом «shortcut» в поиске плагинов. Для Idea очень нравится Key promoter X. Каждый раз, когда выполняется действие мышкой, он подсказывает, что то же самое можно сделать с помощью шортката:
Своё дело этот плагин делает хорошо: я узнал и запомнил много полезных сочетаний клавиш с его помощью, лишь бы не выскакивало назойливое окошко внизу экрана. Есть и статистика по действиям, которые можно было бы выполнить с помощью клавиатуры, но они были сделаны мышкой. Вот, например, моя статистика:
Видно, что нужно почаще использовать сочетание Command + B, это ускорило бы навигацию.
Ещё одна полезная фича Key promoter X: если то, что вы делаете мышкой, не имеет сочетания клавиш, плагин предложит добавить его.
Устройте себе день без мышки и трекпада
Когда я попробовал обойтись без трекпада впервые, то испытал раздражение. Честно. Вот они, вкладки файлов в IDE, которые я привык переключать мышкой! Блин, да как между ними переключаться?! Я злился, что трачу на привычное действие так много времени. Первый раз продлился около полутора часов, и я ужасно устал. Но это нормальная реакция мозга на новый вид нагрузки. Уже на второй раз я приспособился и выполнял действия по навигации и рефакторингу значительно быстрее.
Что делать? Договоритесь с собой и своими руками, что при работе в IDE каждую среду до обеда вы не будете трогать мышку. Для начала может быть достаточно даже одного часа. Практически любое действие в IDE можно выполнить без мыши, с помощью шорткатов или Самого Главного Сочетания Клавиш Command + Shift + A. Попробуйте и через некоторое время обнаружите, что руки сами понимают, как выполнить нужное действие максимально быстро.
У меня даже в календаре стоит напоминалка, чтобы точно не забыть.
Если очень хочется соблюдать «безмышинный» режим, но не получается, могу посоветовать ещё один плагин — Force Shortcuts. Если для действия, которое вы совершаете, есть шорткат, плагин блокирует клик и предлагает использовать шорткат:
Тренируйтесь регулярно
Если вы выполняете упражнения вроде TDD Kata, добавьте в них тренировку шорткатов. Если нет — ничего страшного. Выберите один шорткат, который можно использовать при работе с кодом, и старайтесь применять его в ходе упражнений или работы в течение всего дня. Через некоторое время будете применять его, не задумываясь.
саратон
Раками довольно легко манипулировать, а все потому, что личности они сострадательные и никогда не пройдут мимо чужой беды. Вы можете рассказать, как вам тяжело, и Рак тут же придет на помощь.
Но если вы живете с этим человеком, постоянно вызывать жалость и сострадание не получится. Нужно действовать деликатнее
Раки обожают внимание к себе, любят, чтобы о них заботились. Поэтому, приласкав своего партнера, накормив и убаюкав его, вы сможете просить о чем угодно
Без проявления заботы долго влиять на этого человека у вас точно не получится.
Представитель данного знака очень привязан к семье, а потому решив манипулировать им, следует все свои предложения сводить к благам семьи. Такого подхода будет достаточно, чтобы Рак выполнил все в лучшем виде.
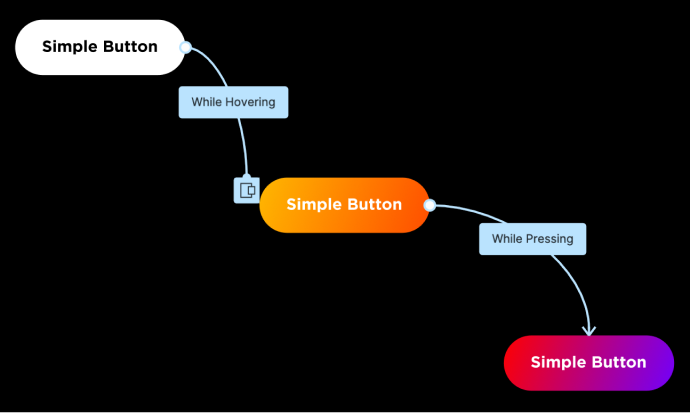
Простые кнопки
То, что я называю «простой кнопкой» – это пример, который вы можете видеть на gif-файле выше. Это кнопка по умолчанию (default button), кнопка в состоянии наведения курсора (hover state) и в состоянии нажатия (pressed state). Это поможет понять концепцию прототипирования кнопок в Figma.

Основные правила, прототипирования кнопки:
- Ваши кнопки должны быть уникальным экземпляром компонента или фреймом.
Итак, если в вашем прототипе есть 4 кнопки, которые вы хотите сделать интерактивными, вам понадобится всего 12 кнопок, чтобы прототип работал (1 в состоянии по умолчанию, 1 в состоянии наведения курсора и 1 в нажатом состоянии для каждой кнопки). На данный момент я не знаю способа связать последовательность прототипов на главной странице компонентов и применить это ко всем экземплярам компонента. (Если я ошибаюсь, пожалуйста, напишите в комментариях!) - Состояния наведения и нажатия должны располагаться за пределами фрейма вашего прототипа, чтобы они работали как оверлей.
Просто так «оверлеи» работают в Figma. - Сохраняйте согласованность в именах слоев для функции Smart Animate.
Позже мы будем использовать в Figma функцию Smart Animate, поэтому следует последовательно называть слои. (Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
Обменивайтесь знаниями
Обращайте внимание на то, как пользуются IDE ваши коллеги
Вы можете работать в паре, просто работать рядом с кем-то или проходить мимо по своим делам — обращайте внимание, как ваши коллеги пользуются IDE. Так можно взять себе на вооружение много интересных приёмов
Ещё можно посмотреть статистику шорткатов, которые используют коллеги — для этого есть плагин Shortcut Stats. Если видите в топе незнакомый шорткат — берите на заметку. Возможно, именно его вам не хватает в ежедневной работе. Сама статистика выглядит примерно так: указано сочетание клавиш, количество применений, а при выборе строки в списке снизу отображается название действия:
Устраивайте обсуждение любимых шорткатов
Когда общаетесь с коллегами, спросите про их любимое сочетание клавиш в IDE — они могут вас удивить. И сами делитесь, если узнали об интересном шорткате, которым стали пользоваться — возможно, ваш коллега даже не догадывался о нём. Например, недавно на еженедельной встрече Android-гильдии я узнал о том самом сочетании Control + G. Теперь не представляю, как раньше работал без него.
Попробуйте научить шорткатам коллегу, который привык пользоваться мышкой
Ещё раз коротко перечислю основные мысли:
-
начните с нескольких основных сочетаний клавиш. Чтобы лучше запомнить их, положите список в распечатанном виде рядом с рабочим местом и просматривайте его время от времени;
-
выбирайте 1-2 новых для себя сочетаний клавиш и старайтесь постоянно применять в работе;
-
используйте плагины — они могут упростить изучение шорткатов;
-
смотрите, как работают в IDE ваши коллеги и обменивайтесь с ними интересными приёмами и шорткатами.
Вместо заключения
Первые читатели статьи отметили, что в ней мало моего личного опыта. Исправляю этот недочёт. Во время онбординга в Dodo Аня (мой ментор) периодически напоминала об изучении шорткатов. Где-то за месяц их использование стало входить в привычку, я постоянно пользовался практиками, описанными тут. Тяжелее всего давались дни, когда запрещал себе пользоваться мышкой, но и это скоро стало получаться автоматически. Примерно через полгода привычка закрепилась настолько, что всё стало происходить само собой.
Сейчас периодически просматриваю статьи-подборки шорткатов IDE, в которой работаю, пробегаю по списку сочетаний клавиш в настройках и иногда добавляю новые, если каких-то не хватает. Например, на скриншоте выше видно, что я использовал 171 шорткат 58 тысяч раз. К моменту публикации поста (это 2 недели спустя) — уже 187 шорткатов 83 тысяч раз.
Всё, что я написал, помогло мне использовать шорткаты в 80% случаев, а трекпад трогать крайне редко. В голове постоянно мысль, что нужно использовать клавиатуру, даже если я не знаю нужный шорткат. Остались некоторые действия, которые я пока не представляю, как сделать на клавиатуре быстрее, чем с помощью трекпада — тогда пользуюсь им. К примеру, если нужно быстро проскроллить на большое расстояние, выделить огромный кусок кода. Всё, что касается предпросмотра вёрстки, также делаю с помощью трекпада. Ещё есть вещи, которые можно сделать с помощью шортката, но никак не заставлю себя запомнить его — например, терминал в Android Studio я каждый раз открываю с помощью мыши.
Что ещё почитать: про шорткаты для XCode.
Водолей
Представители этого знака Зодиака очень несговорчивые личности, а потому не только отказываются поступать так, как их просят, но и делают все наоборот. Поэтому, чтобы заставить Водолея сделать то, что вы хотите, просто запретите ему это делать. Вот увидите, все будет исполнено в лучшем виде.
Водолей очень дорожит своей свободой. Запрещать ему что-то, значит нарваться на конфликт. В этом плане грамотнее разрешить ему то, что он хочет, но взамен получить желанную поблажку. Договоритесь так: «Слышал, вы с подружками собираетесь в ночной клуб? Отлично, ну а я чтобы не скучать, поеду с ночевкой на рыбалку». С таким подходом вы не только добьетесь желаемого, но и выставите инициатором самого Водолея.
И, как совет. Будьте искренними с Водолеями. Они очень любят, когда говорят начистоту, без ужимок и недомолвок.
3 место — Рыбы
Еще одни двойственный знак среди лучших манипуляторов, который умеет отлично манипулировать людьми, особенно женщины. От рождения бескорыстные люди, но часто включают режим «хорошего человека», чтобы добиться желаемого.
- У Рыб высокий эмоциональный интеллект, чувствительность и эмпатия, хорошо развиты актерские способности.
- Все это позволяет им выглядеть мило и безобидно, поэтому окружающие даже не всегда замечают тонкие приемы манипуляций.
Любимый способ «тяжелой артиллерии» манипуляторов женщин среди Рыб — игнорирование, многозначительное обидчивое молчание. Такое поведение способно довести окружающих до нервного срыва.
Рак
Раку хочется быть хорошей девочкой,
поэтому,
чтобы добиться своего,
Рак будет всячески ублажать,
вдохновлять,
нахваливать и вкусно кормить. Ровно до тех пор,
пока мужчина не решит разочек эти детские,
в сущности,
манипуляции проигнорировать. Тогда Рак начнет сперва ныть,
взывать к чувству долга и потихонечку покусывать кончиком клешни нежный мозжечок,
а потом — внезапно! — окажется,
что ей сделали Очень Больно. Так больно,
что Рак может даже слечь. В прямом смысле — с мигренью,
а то и с приступом уязвления гордости,
что в случае Рака гораздо,
гораздо хуже,
чем мигрень. И тот,
кто не успел в ответ сделать вид,
что его тоже посетил Кондратий,
будет до конца жизни испытывать муки совести.
Способы манипуляции людьми
РЫБЫ
Этот знак Зодиака в силу своей чуткости и порой наивности может легко поддаться на любые уговоры. Рыбам часто бывает очень сложно ответить «нет»,
потому что они испытывают массу самых разнообразных чувств к просящему, включая нежелание
обидеть, жалость и сострадание
.
Если манипулятор хочет что-то получить от Рыбы, ему достаточно надавить на жалость
, рассказать о своих несчастьях и попросить потом помощи. В большинстве случаев, если все сделать правильно, Рыба будет легко поймана на крючок.
Также Рыбу легко убедить в том, чего не происходило на самом деле. Реальность можно обрисовать такими красками, что Рыбы, с их богатым воображением
, легко примут желаемое за действительное в пользу манипуляторов.
Хотя сами Рыбы иногда сами используют ловкие манипуляции
в своих целях, они редко могут уследить за теми, кто владеет этой техникой лучше них.
Играть на эмоциях, давить на жалость.

ОВЕН
Овны — существа прямые и по большей части бесхитростные. Они не любят, когда все слишком завуалировано, не любят гадать
и находиться в неуверенности. Манипуляторы этим пользуются и ловко получают то, что хотят.
Хоть и говорят, что Овны любят спорить, доказать им в споре что-либо практически невозможно: лучше подойти с другой стороны
.
Манипуляторы, которые сталкиваются с представителем знака Овна, знают, что с ним спорить бесполезно
, поэтому лучше это дело даже не начинать. Вместо этого, чтобы убедить его в чем-то, что нужно манипулятору, он начинает говорить о том, в чем согласен с Овном. В итоге Овен будет больше расположен к этому человеку, а спустя время легко примет чужую точку зрения.
Овны доверчивы, поэтому многие вещи принимают за чистую монету!
Как легче всего ими манипулировать
? Не спорить, а соглашаться.

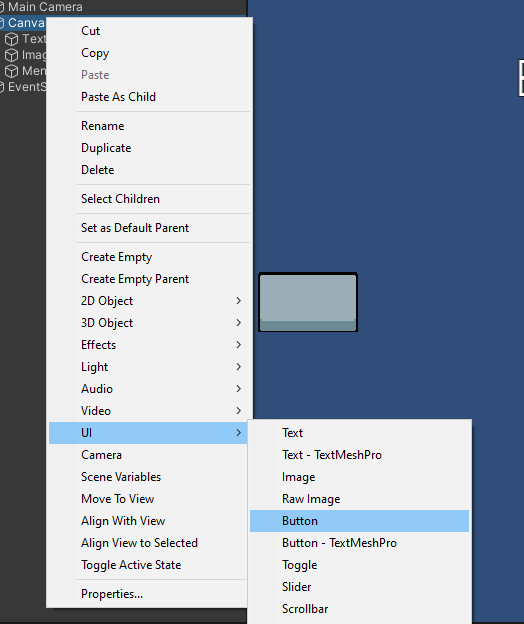
Добавляем элемент Button
Я продолжу предыдущий проект, но просто перемещу Text и Image элементы, чтобы они нам не мешали. В следующий раз мы к ним вернемся.
Итак. Уже привычным способом добавляем на канвас кнопку:

В результате этого в центре экрана получаем новенькую кнопку:
 Немного много лишнего, в другой раз таки оставлю сцену пустой…
Немного много лишнего, в другой раз таки оставлю сцену пустой…
Важной особенностью этого элемента в Unity является то, что текст внутри – это уже знакомый элемент Text. Его мы разбирали
Ещё круче то, что в Button можно положить, допустим, Image, получив кнопку с картинкой.
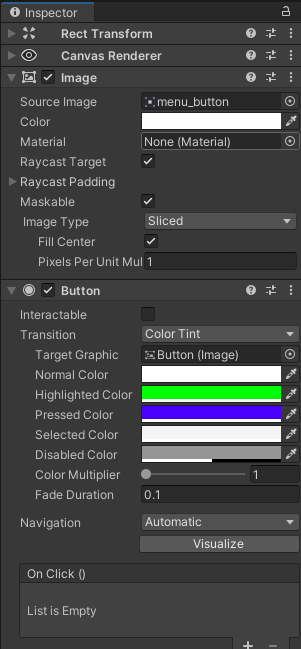
Инспектор кнопки содержит больше элементов, чем предыдущие, но среди них есть известные компоненты, вроде Rect Transform (положение, размер) и Image (спрайт кнопки).
Из предыдущих уроков мы узнали достаточно чтобы кастомизировать кнопку на свой вкус, например так:

И да, тень и обводка работают и с кнопками.
Вирга
Чтобы манипулировать Девой, важно быть с этим человеком на равных, чтобы он уважал вас, а не считал своей прислугой, не считал глупыми и беспомощными. В противном случае планка уважения этого человека к вам снизится и манипулировать им станет невозможно
Вообще манипулировать Девой чрезвычайно сложно, ведь этот человек любую информацию пропускает через сито логики. Чтобы пробить эту стену, вы должны быть логичны. К примеру, скажите: «Любимая, давай продадим машину и будем ездить на работу на велосипедах. Это сэкономит нам кучу денег, поможет поддерживать хорошую физическую форму, да к тому же с утра мы будем получать заряд энергии!». Поверьте, на Деву логика действует безотказно.
Не пытайтесь навязывать Деве вещи, которые заведомо ведут к финансовым потерям. Это довольно прижимистый человек, который не любит выбрасывать деньги на ветер. А если уж задумали серьезные траты, ваша логика должна быть железной.
Козерог
Представителям данного знака Зодиака чужда романтика, а потому лаской, нежностью и сексом их точно не проймешь. Это практичные личности, для которых первоочередное значение имеет обеспеченность. Поэтому, желая воплотить в жизнь свои желания, вы должны заинтересовать Козерога Скажите, например: «А давай вместо седана купим микроавтобус. На этой машине мы сможем не только выбираться всей семьей на природу, но и зарабатывать».
Козерог – отличный организатор и руководитель. И этим также нужно пользоваться. Например, вы можете сказать: «Любимый, наши детишки тебя так слушаются, ты для них безусловный авторитет. Давай ты проконтролируешь выполнение ими домашнего задания, а я, чтобы вам не мешать, посижу с подружкой в кафе».
А вот нытьем, слезами и уговорами Козерога не пронять. Как не пронять его агрессией и шантажом. В этом случае он ответит вам той же монетой или просто закроется в себе.
Компонент Button в Unity
Но разберем же и сам Button:

Чек-бокс Interactable определяет активна ли кнопка. Если флаг стоит, то на кнопку можно нажать, но если его снять, то нажатия больше не сработают (и она вообще ни на что реагировать не будет). Сама кнопка при этом тоже изменит цвет.
Сейчас она неактивна
Transition это переходы для отрисовки кнопки в разных состояниях. Может иметь три варианта: Color Tint, Sprite Swap и Animation.
Color Tint, это когда мы выбираем один спрайт для кнопки, но меняем лишь цвета. Т.е. цветовой переход, как сейчас. У нас есть цвета для нормального состояния, при наведении курсора, при нажатии, при выделении и для неактивного состояния.
Fade Duration это длительность перехода.
 Курсор на кнопке*
Курсор на кнопке*
Sprite Swap позволяет просто выбрать отдельные спрайты для этих же состояний:
 Всё ещё на кнопке*
Всё ещё на кнопке*
Animation один из самых интересных. Тут можно создать полноценный контроллер анимации и задать отдельные анимации для разных состояний.

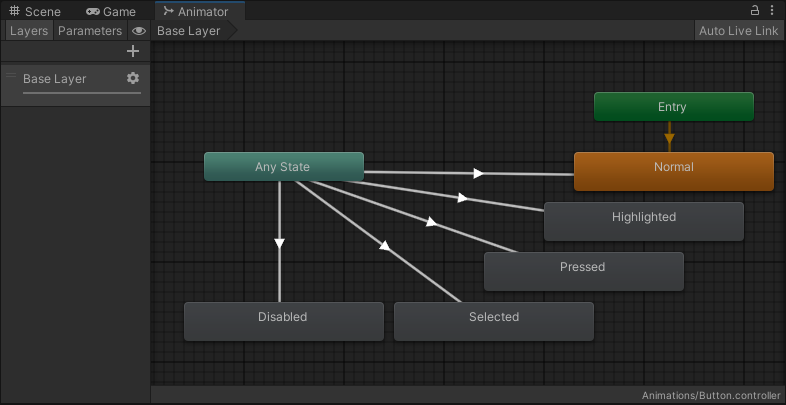
Жмём Auto Generate Animation. И сохраняем в новую папку Animations. В результате вы должны получить такой вот файлик:

Двойным кликом по файлу Button открываем Animator и видим готовую конструкцию с различными состояниями. Эти же имена должны быть указаны в самой кнопке.

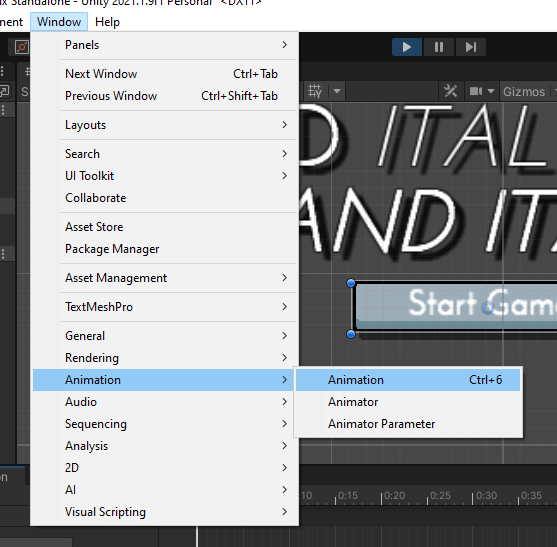
Добавим анимацию при наведении на кнопку мыши. Пускай… она будет ставать немного больше. Выделяем кнопку и открываем окошко анимации:

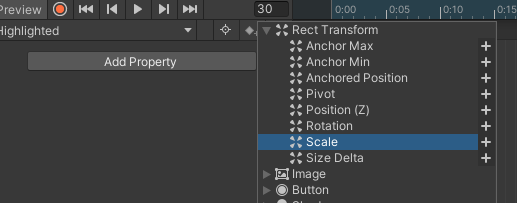
Выбираем Highlighted и добавляем переменную Scale:

Анимация будет такая: небольшое увеличение до 30 секунды, а после будет идти уменьшение до изначального размера.

Запускаем и проверяем:
Далее идёт Navigation. Он определяет, как можно будет перемещаться по элементам UI при помощи клавиатуры. None – запрещает управление, далее следуют Автоматический, Горизонтальный, Вертикальный, Явный (Explicit) – позволит самостоятельно определить направление. А Visualize ниже нужен, чтобы отобразить перемещение наглядно:
 Вот как тут
Вот как тут
Последний блок этого компонента это On Click (). Но для его реализации нужен скрипт, так что отложим это на другой раз.
А с кнопкой на этом всё А в официальных обучающих ресурсах есть ещё .
Капитан
Представителям данного знака Зодиака чужда романтика, а потому лаской, нежностью и сексом их точно не проймешь. Это практичные личности, для которых первоочередное значение имеет обеспеченность. Поэтому, желая воплотить в жизнь свои желания, вы должны заинтересовать Козерога. Скажите, например: «А давай вместо седана купим микроавтобус. На этой машине мы сможем не только выбираться всей семьей на природу, но и зарабатывать».
Козерог – отличный организатор и руководитель. И этим также нужно пользоваться. Например, вы можете сказать: «Любимый, наши детишки тебя так слушаются, ты для них безусловный авторитет. Давай ты проконтролируешь выполнение ими домашнего задания, а я, чтобы вам не мешать, посижу с подружкой в кафе».
А вот нытьем, слезами и уговорами Козерога не пронять. Как не пронять его агрессией и шантажом. В этом случае он ответит вам той же монетой или просто закроется в себе.
6 место — Рак
Раки — осторожные манипуляторы, применяют эту способность только для управления близкими, или чтобы обезопасить себя, членов семьи. При общении с коллегами, посторонними людьми этот дар применяют редко.
- Раки могут бросать намеки, завуалировано намекать, заставляют другого человека думать, что это была его идея, а Раки не имеют к этому никакого отношения.
- Раки — мастера эмоционального манипулирования.
- Основной метод — слезы, Раки могут расплакаться в любой момент, чтобы добиться желаемого от членов семьи.
- Или молчаливо надуться, не объясняя окружающим, чего они хотят.
Людей, которые относятся к лучшим манипуляторам по знаку зодиака, нельзя назвать плохими и неприятными. Но при общении с ними нужно быть острожными, чтобы не попасть в умело расставленные ловушки. Лучше всего избежать давления и защититься от манипуляций получается у Дев, Тельцов, Козерогов, Скорпионов, Близнецов. Сложнее всего приходится Водолеям, но их точно не поучится обмануть дважды.
Весы
8 типичных ошибок в создании кнопок для сайта
Специальная кнопка для сброса В ней нет смысла: допустив ошибку, пользователь её исправит, а сбрасывать все введённые данные и перезагружать страницу для этого незачем. Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились.
Крохотные кнопочки Не скупитесь и сделайте управляющие элементы нормального размера, чтобы их было видно и чтобы на них чаще нажимали! Особенно это касается кнопок «Заказать» на сайте и «Подписаться на рассылку»
Кнопки, сливающиеся с фоном Делайте кнопки не только яркими, но и контрастными фону. Это поможет пользователям быстро их обнаружить.
Непривычный вид кнопок Дизайнеры в погоне за оригинальностью порой создают такие элементы интерфейса, по которым трудно считать их функции и назначение. Кнопки, не похожие на кнопки. Лучше простой и понятный дизайн, чем избыточный креатив. Даже простая кнопка серого цвета с текстом будет работать эффективнее, чем изыски, отличающиеся от привычных элементов управления. Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты.
Слишком абстрактные или вводящие в заблуждение ярлыки «Далее» и «Отправить» – это ещё не все возможные кнопки для сайта. Не каждый ярлык носит название следующего действия, но все они должны чётко описывать, что произойдёт при нажатии: «Подтвердить заказ», «Сохранить изменения в профиле», «Следующий шаг» и т. п. Хорошо добавлять к текстовому названию символы >> и
Мигающие, движущиеся или каким-то ещё образом раздражающие глаз кнопки будут только оттягивать внимание и вызывать ассоциации с первыми сайтами конца 90-х. Анимированная кнопка легко превратит ваш сайт в дилетантскую поделку и образец дурного вкуса
Кнопка является важнейшим элементом в веб-интерфейсе, поскольку именно с помощью неё клиенты перемещаются по разделам сайта, отправляют данные, делают заказы и т. п. Поэтому конверсионная кнопка на сайте должна быть:
- заметной и яркой;
- понятной;
- правильного размера.
Проектируя сайт, подумайте и о слабовидящих пользователях. И обязательно сообщайте, для чего нужна каждая кнопка, какую функцию она выполняет.
Пробуйте разные размеры, подписи, сочетания цветов и варианты расположения. Нельзя достоверно предсказать, какая кнопка будет самой эффективной в вашем случае.
Бывали случаи, когда конверсия подскакивала после переноса кнопки в другую область страницы, поэтому экспериментируйте и проверяйте разные гипотезы. Но помните о базовых принципах создания кнопок на сайте.
Determining the Name of a Keyboard Key
All three of the basic input methods require the name of a key to check. Unity uses a set of naming conventions for keyboard keys. These conventions are detailed in the documentation, and summarized below:
| Type of Key | Naming Convention | Examples |
|---|---|---|
| Letters | Lowercase letter | a, b, c… |
| Number | The number itself | 1, 2, 3… |
| Numpad | Number, symbol, or name (in brackets) | , , , , … |
| Others | Lowercase key name. Spaces separate words | escape, right shift, page up, … |
For convenience, all three methods (, , and ) are overloaded to accept a value from the KeyCode enum instead of a key name. You may prefer to use KeyCodes to gain benefits while coding such as autocomplete. Additionally, using a KeyCode will provide a compile-time guarantee that the argument is valid.





























